Web Tools Package
This page describes the web tools package developed by Bill Pringle. This package allows the user to create web sites quickly and easily, so that all the pages have a consistent look and feel. This package can generate web pages for a wide variety of web sites.
The main element of this package is the bld_page program, which translates text files into HTML (web) pages. This is done by copying the input file and expanding any macros it encounters. Furthermore, certain pre-defined macros are called at certain times to create the beginning and end of the page. Users may define the code to be expanded for each of the macros, which controls the look and feel of the web site.
Set Up Web Server
The first thing we will do is to install a web server on your computer. This is not absolutely necessary for these demo pages, but will be needed if you begin to add features to your pages.
The package we will be installing is called xampp and can be downloaded from here. Follow the installation instructions,and when done, you can resume reading this tutorial.
Assuming you installed the xampp package in the default location, when you are done, you should see a directory C:\xampp. The subdirectory C:\xampp\htdocs is the root directory of your web server. This means you can create several web sites on your local computer by creating subdirectories for each site under C:\xampp\htdocs.
Set Up Files and Directories
We are now ready to create our first web site. Let's look at a short example to illustrate the use of the webtools package. The bld_page program reads files from an input directory, converts the input file to an HTML (web) file, and writes the resulting page to an output directory. By default, the input directory is called in and the output directory is called out.
To get started, download the Bld Page package, which contains a subset of the webtools package, and unzip it to the C:\xampp\htdocs folder.
This will create the directories listed below, as well as the input pages that are described after that. If you want to enter everything yourself, then unzip the package into a different directory, and then copy the files you need into the directory you created.
When you are done with this step, you should have the following files and directories:
- C:\xampp\htdocs\Web
- This is the root directory of the web site.
- C:\xampp\htdocs\Web\bld_page.exe
- This is the program that will create the web pages.
- C:\xampp\htdocs\Web\bld_dir.bat
- This script is the one you will run to generate your web pages.
- C:\xampp\htdocs\Web\include\include.txt
- This is the macro definition file.
- You will need to edit this file to insert your own name and e-mail address.
- C:\xampp\htdocs\Web\in
- This is where you will create the input files for your web site.
- If you unzipped the bld_page package into your web directory, there should be three test pages, index.html, page2.html, and page3.html. They should be the same as the instructions below.
- C:\xampp\htdocs\Web\out
- This is where your web site pages will be created. There will be one output file created for each file in your input directory.
- C:\xampp\htdocs\Web\out\my.css
- This file controls the look and feel of your web pages. It is called a Cascading Style Sheet, and you can read more about it later, but for now, just leave it alone.
Create Web Page Files
Next you want to set up the files you will need to build your web site. We will use the default macros from the webtools package, and create a small set of files to start with. Once you get the initial web site created, you can start adding your own content by filling in the web page files.
Double-click on C:\xampp\htdocs\Web\include\include.txt. This should bring the include file in notepad. If you have a favorite text editor, use it to edit the include file.
There are several places in the include file containing your-name and your-email-addr. Change these to your actual name and e-mail address. Save the file.
You are ready to create your first web page. When you unzipped the bld_page file, you already created the web pages described below. You can create them yourself and overwrite the pages that were downloaded, or simply examine the downloaded files to follow the tutorial. (I find that I learn better if I create the files myself rather than just reading, but whatever works for you is fine.)
Assuming you want to create your own web pages, you will need a text editor (like notepad). If you have a text editor that you like, then you can use that. Using whatever text editor you want, enter the following text:
My Web Site >Normal This is my first web page. >NormNext I will add some more information later. >NormEnd
Save this file as C:\xampp\htdocs\Web\in\index.html.
We will create two more pages that will be used for additional major categories. Links to these pages will appear on the top of all the pages on your web site.
Major Category 2 >Normal This page will contain information about a major category of my web site. >NormEnd
Save this file as C:\xampp\htdocs\Web\in\page2.html.
The last page has some extra macros that we will explain in more detail later on. For now, simply create this page:
Major Category 3 >Normal This page will contain information about another major category of my web site. >NormEnd >SubLink|parta|Part A|h2 >Normal This is a sub-section of this page. >NormEnd >SubLink|partb|Part B|h2 >Normal Here is another sub-section of this page. >NormEnd
Save this file as C:\xampp\htdocs\Web\in\page3.html
If you unzipped the bld_page package into your C:\xampp\htdocs\Web directory, this page will have some additional text as well as some pictures. If you are entering the pages by hand, just do the above text, and then look at the provided page3.html to see what else you can do.
Build Web Pages
You are now ready to build your web pages. Using your windows explorer, double-click on the bld_dir.bat script file in the C:\xampp\htdocs\Web directory. This will run the bld_page program to read the files in your input directory and create your web pages in the output directory.
After the program finishes, use your windows explorer to look at the C:\xampp\htdocs\Web\out directory. You should see output files with the same names as those found in your input directory (index.html, page2.html, and page3.html). However, the files in the output directory are actual HTML pages, while those in the input directory are used by the bld_dir.bat command to create the output HTML pages.
In your web browser, enter the following address:
http://localhost/Web/out/
This should cause the web site you just created to be displayed inside your browser.
Although you probably use Internet Explorer,
there are significant advantages to using
Firefox instead.
Regardless of which browser you use,
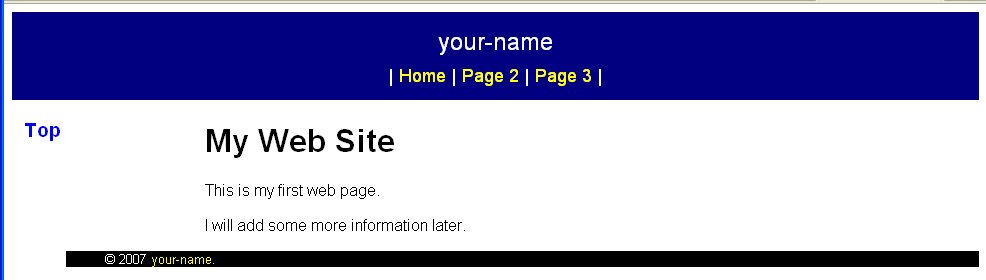
you should see something like the following in your browser:
If you have changed the C:\xampp\htdocs\Web\include\include.txt file and inserted your actual name and e-mail address, you should see your name along the top of the home page, with links marked Home, Page 2, and Page 3. If you click on those three links, you will see that the corresponding web pages are displayed. Congratulations! You have just created a web site! Of course, it isn't on the Internet yet, but you will be able to view it from your own computer.
If you compare your input files to the web pages they create, you can get an overview of the process. The first line of the input file is both the title of the page and the top header as well. If you look at the top of the browser, you will see that it has the same thing as the header at the top of the page. You will also notice lines that start with a greater than sign (>). These are macro commands. Each time the bld_page program encounters a macro, it substitutes the macro definition found in the include file (C:\xampp\htdocs\Web\include\include.txt), inserting the macro arguments where specified. The sample pages don't use any macros with arguments, but they will be discussed later.
Assuming you obtain hosting for your web site, you would follow the instructions from your ISP to copy the pages from the C:\xampp\htdocs\Web\out directory to the web site, probably using the ftp program. Although this takes some extra steps: (1) create the input files, (2) generate the web pages, and (3) upload the pages to your web site, there are some advantages to this approach. To begin with, you can experiment with changes and not have to worry about breaking your web site. Once you have the new version of your site the way you want it, you simply upload the pages and your site has been changed.
Another advantage of this approach is that it provides the functionality of what is called a Content Manager, something that large commercial web sites pay lots of money for, without the overhead of needing a database. A content manager allows you to develop a template for your web pages, and then insert content into the appropriate sections for each page. This means that all the pages on the site have common elements, which helps make the web site look professional.
Most content managers use a database to store all the information needed for the web pages, and then builds each web page when the user visits the page. The bld_page program uses the macros you have defined (or the default macros if you haven't made any changes) to create a consistent look and feel for all the web pages. And since the bld_page program creates the actual HTML pages, you don't need a database. And best of all, you don't have to pay for it!
You can experiment by changing the content of the pages, running bld_pages again, and see the results. Don't make any changes to the macros just yet; we will cover that topic later. Once you are ready, the next section will teach you some of the commands that you can insert on your pages to make them look the way you want.
Bld_Page Macros
There are a number of macros in the macro definition file (C:\xampp\htdocs\Web\include\include.txt), and you can even add new ones once you are more familiar with how the package works. A macro definition begins with a greater-than sign (>) followed by the name of the macro. Everthing that follows up to a line containing only a greater-than sign is the definition of that macro.
To understand macros, you need some understanding of HTML, which is the language used to create web pages. HTML consists of different kinds of elements, like paragraphs, headers, hyperlinks, etc. These elements are identified with tags, which indicates the nature of the element. A tag consists of a tag name surrounded by angle brackets, some text which is the content of the element, and a closing tag which looks like the open tag, except that there is a slash in front of the tag name. (There is a lot more to HTML, but that is enough for now.)
For example, the tag for a paragraph is the "p" tag, which looks like this: <p>. This tag marks the start of a paragraph. Everything that appears between the start tag and its closing tag (</p>) is considered a paragraph.
Tags can have attributes, which can be used to change how the tag is handled. The two attributes that all tags can have are id and class. The values of these attributes must be a string that starts with a letter and has only letters or digits. Most of the time you won't actually specify these attributes, but you will see them in the macro definitions. For a further discussion of these attributes, see the macro definition for Top Banner.
The id attribute identifies the specific tag. There can only be one tag with a specific id attribute; it must be unique. The class attribute defines a sub-class of the tag, which often changes the way that the element will appear.
Now that you understand a little about HTML, look at the top of the macro definition file, where you can find the macros for Normal, NormNext, and NormEnd:
>Normal <p> > >NormNext </p><p> > >NormEnd </p> >
You can see from the above definitions that the Normal macro inserts a paragraph tag (<p>) into the page. The NormNext inserts a closing paragraph tag (</p>) and an open paragraph tag, while the NormEnd tag inserts a closing paragraph tag.
This means that the Normal macro starts a paragraph. The NormNext closes the previous paragraph and starts a new one. And finally, the NormEnd closes the current paragraph and doesn't start a new one.
This is why when you want to write a block of text on your web page, you should start out with the Normal macro. Each time you want to start a new paragraph, you use the NormNext macro. And when you are done with the block of text, you finish up with a NormEnd tag. If you forget the Normal tag or the NormEnd tag, your web page will have an error in it. Sometimes the browser will still be able to display the web page, but you should try to make sure your page doesn't have any errors. Part of the problem is that different browsers on different systems might display pages with errors differently. If you want to be sure that everyone can read your web pages, you should find and get rid of any errors that appear.
If you look at the pages you created for your first web site, you will notice that you have already been using macros. If a line starts with a greater-than sign (>), it means that it is a macro line. Right after the greater-than sign will be the name of the macro. So, when you typed the line ">Normal", you were using a macro.
If the macro takes any arguments, they should appear after the macro name, separated by vertical bars (|). The SubLink macro on page3.html used arguments. If you look at the definition for that macro, and then compare what you entered and what the web page contains, you will get a better understanding of how macros with arguments work.
There are also some macros that are called automatically at certain times, such as the start of a page or the end of a page. This means you should never enter these macros in any of your pages, since that will call the macro twice, which will probably mess up your page.
Here is a list of the macros you will find in the default include file. If a macro takes any arguments, they will be indicated in the list below:
Paragraph Macros
These macros define paragraphs of text. In general, there is one macro that begins a block of text, and another that ends the block. If more than one paragraph appears in the block, a macro defines where the new paragraphs are located.
For example, on the input file index.html you will see the Normal macro start the block, the NormNext macro create new paragraphs, and finally the NormEnd macro to terminate the block of text.
- >Normal
- This begins normal text. This macro starts the first paragraph of each section.
- >NormNext
- This macro should be used after the Normal macro each time you want to start a new paragraph.
- >NormEnd
- This macro signals the end of the text that was started by the Normal macro. If you want to start text after this macro, you will need to use another Normal command.
- This macro should also be used to terminate other sets of paragraphs, such as those created by the Note macro.
- >NormRight
- This macro can be used anywhere that the NormNext macro can be used. The paragraph that this macro defines will be right justified, and italicied.
- >NormCenter
- This macro can be used anywhere that the NormNext macro can be used. The paragraph that this macro defines will be centered, and italicied.
- >Note
- This macro can be used anywhere that the Normal macro can be used. The paragraph that this macro defines will be in bold red letters.
- >NoteNext
- This macro can be used anywhere that the NormNext macro can be used. The paragraph that this macro defines will be in bold red letters.
- >NoteEnd
- This macro can be used to terminate a series of Note paragraphs. You could actually use the NormEnd and NoteEnd macros interchangeably.
- >Indent
- This macro can be used anywhere that the Normal macro can be used. The paragraph that this macro defines will be indented from the left margin.
- >IndentNext
- This macro can be used anywhere that the NormNext macro can be used. The paragraph that this macro defines will be indented from the left margin.
- >IndentEnd
- This macro can be used anywhere that the NormEnd macro can be used. In fact, you can use this macro and NormEnd interchangeably.
- >StandOut|text
- This macro will cause the text argument to appear in red bold text. It can be placed in the middle of a paragraph if you don't want the entire paragraph to be bold.
-
For example:
>Normalwill produce:
>StandOut|Note:
This is important
>NormEnd
Note: This is important
Link Macros
These macros can be used to create hyper-links to other locations within the page, or even other web sites.
Each page will have two menus: a global menu that appears exactly the same on all of the pages, and a sub-menu that contains links to the sections of each page. The global menu is defined within the TopBanner macro. The same global menu appears on each page. The submenu is generated by the bld_page program by creating an index to each subsection defined for the current page using the SubLink macro. Page 3 contains SubLink macros. Look at the input file and the web page to see how they work.
- >Top
- This macro will insert a link to the top of the page. If you have a long page, you might want to insert these at the end of various sections.
- >HRef|url|text|trailer
- This macro will create a link that will cause the browser to jump to the specified destination.
-
For example,
Find it onwill produce:
>HRef|http://google.com|Google|.
Find it on Google. - >HRefWin|url|text|trailer|window
- This macro works the same as the HRef macro, except that the browser will open the designation in a new window, named window. This is useful if you don't want the user to leave your site, so you open up the new window.
- >SubLink|id|text|tag|short|href|win
- This macro will create a sub-section for your page. A link to this subsection will appear in the subsection menu of the page. Look at the page3.html input and output files to see how this macro works. The id value must be a unique string that starts with a letter and has only letters and numbers (no spaces). The text field is what will appear on the page with a tag type tag (usually h2, which is a level 2 header.) If text is long, you will want to supply a shorter string (short) that will appear along the left side of the page. You probably shouldn't experiment with href and win until you learn a lot more about HTML.
- Each SubLink macro will create a new link on the left side of the page. These links don't move when you scroll down the page, so if you have too many subsections, they won't fit on the page. If you experiment a bit, you will be able to figure out the optimum number of SubLink macros to use.
- >Image|image|width|title|win
- This macro lets you add pictures to your web site. Normally, these pictures are placed in a subdirectory called images, but they could be anywhere. If your site has a lot of pictures, then you might want to have several directories for pictures.
- The image argument is the location of the picture, while width is how wide you want the picture (it is best to use a percentage). The title argument will be used as a caption, as well as the tool-tip for the image. (If you hover the mouse over the image, then the title will appear in a small rectangle.) Finally, the win argument is optional, but can be used to specify the name of the window for the picture. The default window is img, which means that if you click on a new image, it will replace whatever picture was already in that window. If you want the user to have several windows of pictures, you can give each image its own window name.
-
For example,
if you have an image foobar.jpg
and you would like it to take up half the page.
You could do something like this:
>Image|images/foobar.jpg|50%|This is my picture
- >MailMe|trailer
- This macro inserts a link that will cause an e-mail to be sent to you. You first need to replace the string your-email-addr in the macro with your e-mail address.
- The trailer string is optional. If present, it will appear directly after the link without any space.
-
For example:
If you have any questions,
>MailMe|.
Will produce:
If you have any questions, send e-mail to your-email-addr.Notice that the period isn't part of the link. If you put the period on the next line, a space would appear before the period. - >MailTo|email-addr|subject|trailer
- This macro will create a link that will send e-mail to the specified email-addr with a subject line of subject. The optional trailer string will appear directly after the link, without any spaces.
Page Macros
These macros affect the page layout, and are automatically called by the bld_page program. This means that you will not want to insert these macros in any of your pages, but you might want to customize these macros to produce the look and feel that you want. You must be very careful when making any changes to the macros. It won't take much to totally mess up your pages if you make the wrong change. You probably want to make a copy of the include file before you start making any changes. That way, if something goes wrong, you can restore the last working version.
- >PageStart|title
- This macro is called to start a new page. The argument, title is the first line of the file. You probably don't want to change this macro.
- If the second line of the file isn't a blank line, the bld_page program will copy all the non-blank lines until a blank line is found. These lines are inserted into the header section of the page. You should not try this unless you understand HTML.
- >PageHdr|title
- This macro is called start the body of the page. It terminates the header section and starts the body section. The default macro definition will call the TopBanner macro to create a banner across the top of the page. The page header will consist of the title argument, which is the first line of the file.
- This macro is called by the PageHdr macro in the default macro definitions. This macro is not called by bld_page directly, so if you change the PageHdr macro definition, you can eliminate this macro if you want. (You can also change the definition of this macro to be empty, which would do the same thing.)
- This is one macro that you will want to change, since it generates the global menu for all pages.
-
Here is the original definition for this macro:
>TopBanner <div id="beg"> <p class="larger">your-name</p> <p> | >HRef|index.html|Home | >HRef|page2.html|Page 2 | >HRef|page3.html|Page 3 | </p> </div> >
- Before talking about the changes you will want to make, I will explain about the id and class attributes in this macro. The div tag allows you to group a collection of elements together. In this case, the entire top banner is grouped into a single division called beg, as specified by the id attribute. Since this is the first thing on the page, if you want to go to the top of the page, you can jump to this division. If you look at the Top macro, you will see that it inserts a hyperlink to #top, which will be this division. (If a link starts with a pound sign (#), that indicates that the link is located on the current page.)
- Notice that the next line has a p tag with class="larger" attribute. This means that this isn't a normal paragraph, but a special paragraph of the larger class. The my.css file contains instructions to the browser that a larger type paragraph should be displayed with larger characters. That is why your name or your site title appears bigger than the menu directly beneath it. Unless you want to have a lot of links within your pages, or do something special without using the macros, you probably will never need to use either the id or class attributes.
-
Now that you understand a little bit about tag attributes,
let's talk about the changes you will want to make
to this macro:
- Change the string your-name to either your name, or the name you want to give to the site.
- Customize the HRef links of the global menu. Rather than page2.html and page3.html, you probably want to create pages with names that better describe the sections of your site.
You would then create input files music.html, books.html, and pics.html for those sections of your web site.>TopBanner <div id="beg"> <p class="larger">Bill's Web Site</p> <p> | >HRef|index.html|Home | >HRef|music.html|Music | >HRef|books.html|Books | >HRef|pics.html|Pictures | </p> </div> >
-
If you are brave, you can make even further changes to this macro.
For example, suppose you don't want to have the name of your site at the top of the page.
You could remove the line:
<p class="larger">Bill's Web Site</p>and the title will go away after you re-build the web pages.
- >SubMenuStart
- This macro is called once the content of the page is finished, and the page sub-menu is about to be created. This macro is usually used to generate any trailer that is to appear on all the pages. The default macros do this by calling the Trailer macro. You probably don't want to change this macro.
- >Trailer
- This macro is not called by bld_page directly, but by the default version of the SubMenuStart macro. If you remove that call, then you can remove this macro.
-
You will want to modify this macro.
The initial value of this macro is:
>Trailer <p class="trailer"> © 2007 <a href="mailto:your-email-addr?subject=Comments_on_Your_Site">your-name.</a> </p> >
-
The above macro inserts a copyright notice with your name as a hyper link
that will send you e-mail.
You will want to make the following changes to this macro:
- Change the date to the current year
- Put in your actual e-mail address
- Put in your actual name
- Make any other changes to the content of the trailer you might want
- >SubMenuItem|id|text|tag|short|href|win
- This macro is called for each SubLink macro that is found in the input file. The macro will create a new entry in the sub-menu list. You should not try to change this macro unless you really know what you are doing.
- >SubMenuEnd
- This macro is called after all the sub-menu items have been created. You should have no reason to change this macro.
- >PageEnd
- This macro is called at the very end of the page, and supplies the closing lines.
- If you are using Google Analytics, you can add the JavaScript code in this macro before the </body> tag.
Making Changes to your Pages
Whenever you make any changes to the input files, you have to double-click on the bld_pages script to run the bld_page program, and re-create new web pages. After the program finishes, look at the web pages and see if the changes look the way you wanted them. If not, make more changes and generate the web pages again. Keep this up until you are happy with your changes. Remember to refresh your browser to see the changed pages.
It is best to make one set of changes at a time rather than a bunch of changes before rebuilding the web pages. That way, if something goes wrong, you have a better idea of where the problem is. For example, if you made only one change, then that change is what introduced the error. If, however, you made a bunch of changes, it will be a lot harder to find out what went wrong. Until you get comfortable with the process, making one change at a time will seem time consuming, but it will make fixing errors much easier. In summary, you will do the following steps over and over again until you are done with all your changes:
- Make a small number of changes
- Run the bld_pages program to re-generate your web pages
- Refresh your browser and check that your changes worked
Uploading Your Pages to Your Web Site
Once you have your web pages the way you want them, you can upload the pages to your web site. Usually this means you need some kind of FTP program. The program I use is an free open-source program called Filezilla.
The easy way to update your web site is to tranfer all the files. If you have a lot of pages, then you might want to only upload the pages that have changed since your last upload. You can do that by comparing the modification dates of the files on your computer and the files on your web site.
If you have a lot of pages, you might want to break your web site into different subdirectories. For example, you could create a subdirectory for each major section of the web site. If you look at my site, and my Cheryl Wheeler site, you will see that is what I do. This might make it easier to keep your pages organized. It all depends on your preferences.
© 1999-2014
Bill Pringle.
Hosting courtesy of
CHCS Consulting.
This site best viewed with FireFox.